Ранее я писал о редакторах, а именно блокноте и notepad++. Перейдем к рассмотрению структуры странички.
С чего стоит начать
Все HTML-документы должны начинаться с объявления типа документа: <! DOCTYPE html>. При этом если вы не укажете тип документа, но сохраните в формате html то в браузере страница будет отображаться корректно, но лучше сразу приучить себя указывать тип.
Зачем его указывать? Указание типа необходимо для того, что бы браузер понимал, какую версию HTML вы используете на своей страничке. А так же для задания типа синтаксиса. Но не суть, ведь цель этого материала показать код простой страницы.
Документ HTML начинается с <html> и заканчивается </ html>.
Заголовок, который отображается на вкладке браузера, заключается между тегами <title> и </title>.
Тег <title> находится внутри тега <head>
Видимая часть документа HTML находится между <body> и </ body>. То есть это содержимое, которое будет отображаться в браузере.
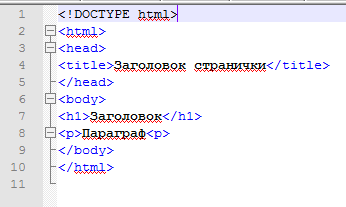
Пример:
Заголовок
Параграф
<h1> — тег заголовка html. Тег имеет уровни от 1 до 6.
Пример:
Заголовок 1
Параграф с описанием
Подзаголовок
Параграф с описанием подзаголовка
Подзаголовок 2
Параграф с описанием подзаголовка 2
Тег <p> — параграф в html.
В принципе работу параграфа демонстрирует предыдущий пример.
Далее в данной категории я буду приводить подробное описание и примеры различных тегов html.