В начале проверим, установлен ли плагин Emmet, для этого откроем вкладку Плагины. Если данный плагин не установлен зайдем в менеджер плагинов (plugin manager) и установим его: Плагины — Менеджер плагинов — Emmet — Установить. Плагин активируется после перезагрузки редактора.
На самом деле к плагину Emmet для Notepad++ нужно привыкнуть, так как сразу короткие коды писать нелегко, но запомнив сокращения кода, процесс написания руками облегчается в разы.
Когда плагин Emmet для Notepad++ установлен, определим сочетание клавиш для «разворачивания» кода. Идем в Опции (Option) – Горячие клавиши (Hotkeys) – Команды плагинов (Plugin commands). Далее ищем две команды:
- Expand abbreviation (развернуть аббревиатуру),
- Wrap width abbreviation (завернуть аббревиатуру).
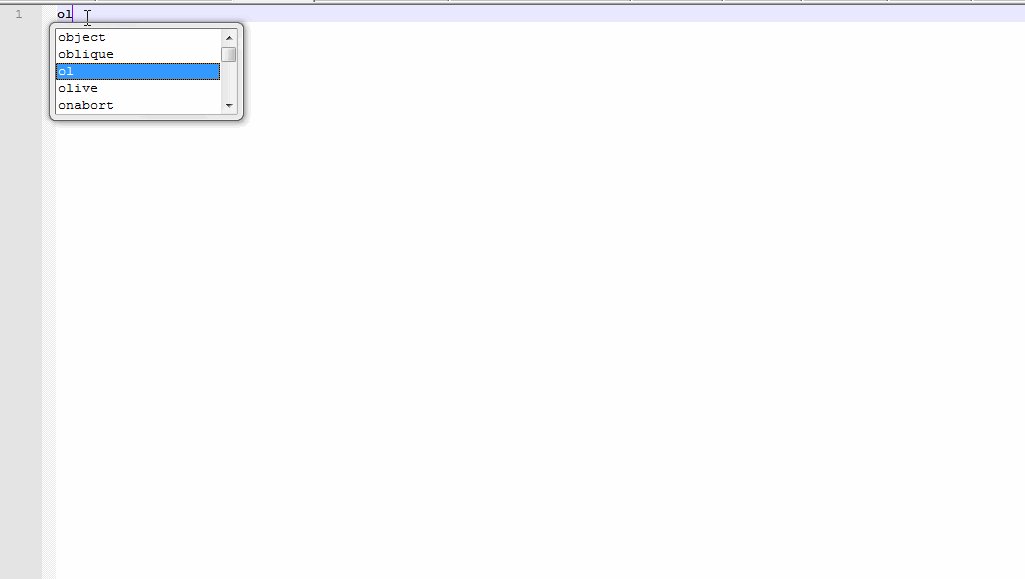
Я задал сочетания клавиш Alt+Q и Alt+W соответственно. Теперь самое интересное. Для примера наберем в редакторе аббревиатуру (по сути, сокращенный код), вот как это работает. Например, нам нужно быстро создать нумерованный список с пятью элементами, набираем:
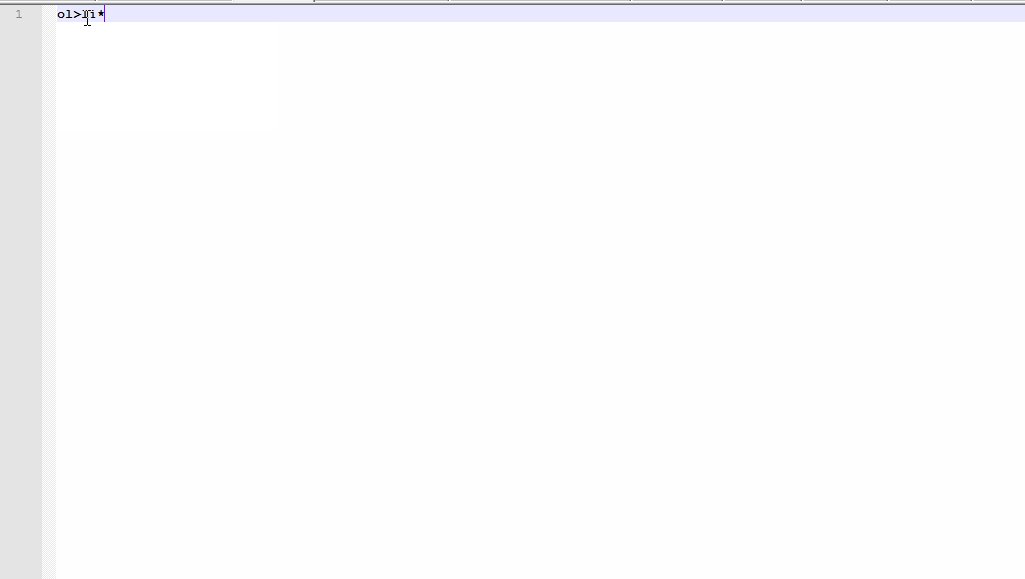
ol>li*5
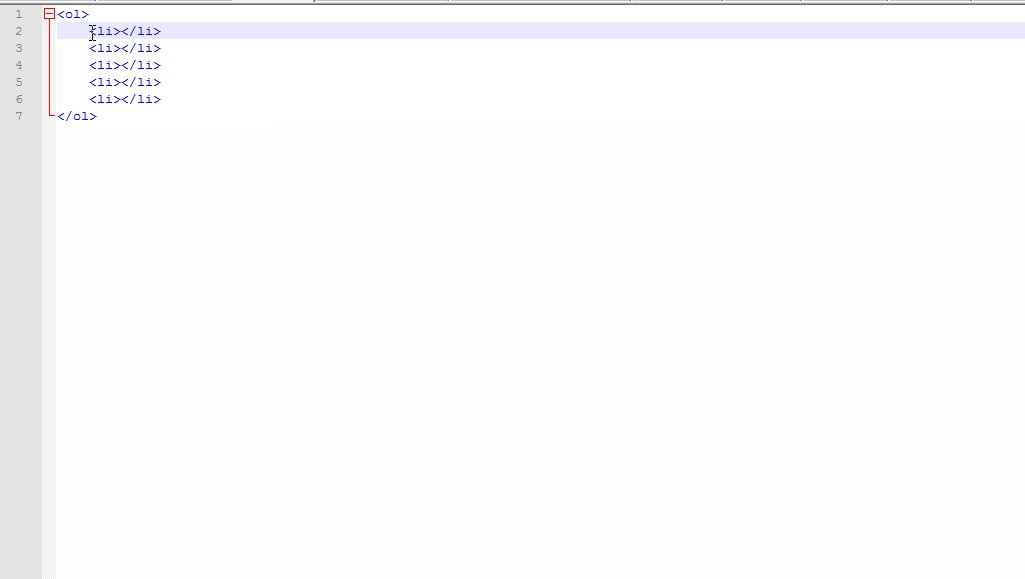
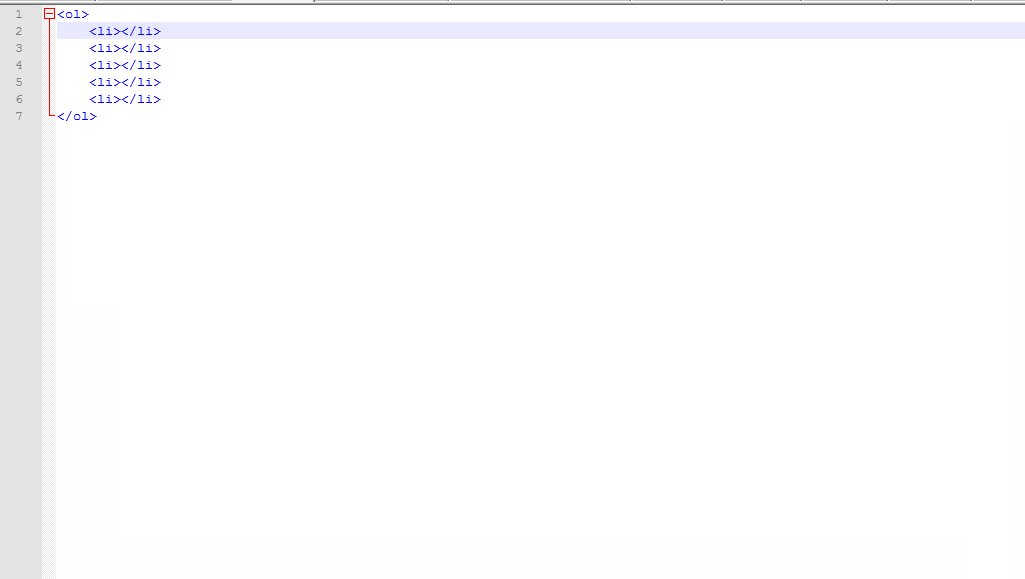
Нажимаем Ctrl+Enter
Это небольшая конструкция наглядно демонстрирует возможности плагина Emmet.
Плагин Emmet для Notepad++ как пользоваться
А теперь вашему вниманию предоставляется краткий справочник сокращений плагина Emmet редактора Notepad++:
Дочерний элемент: > . Пример: div>table>tr>td
Каждый следующий тег будет дочерним для предыдущего (вложенным).
<div> <table> <tr> <td></td> </tr> </table> </div>
Соединение элементов: + . Пример: p+b+i+span
Поочередно добавляются открывающие и закрывающие теги.
<p></p> <b></b> <i></i> <span></span>
Поместить элемент выше: ^. Пример: div>p+span^bq
Перемещает элементы до знака выше, чем элементы после.
<div> <p></p> <span></span> </div> <blockquote></blockquote>
Группировка (). Пример: div>(header>ul>li)+footer>p
Группирует элементы.
<div> <header> <ul> <li></li> </ul> </header> <footer> <p></p> </footer> </div>
Умножение: *. Пример: ol>li*4
Задает необходимое количество тегов.
<ol> <li></li> <li></li> <li></li> <li></li> </ol>
Нумеровать: $. Пример: ul>li#style_$*3
Нумерует элементы.
<ul> <li id="style_1"></li> <li id="style_2"></li> <li id="style_3"></li> </ul>