Модальное окно bootstarp: подключение и настройка, вставка различных элементов. Что делать если не работает модельное окно bootstarp. Я приведу несколько простых примеров и расскажу о модальном окне в целом.
Что нужно сделать, что бы настроить на своем сайте модальное окно bootstarp ? Настроим модальное окно на примере обычного html файла. Если вам необходимо настроить модальное окно на CMS, задавайте вопросы в комментариях.
Все рабочие примеры, приведенные в данной статье можно скачать архивом в конце статьи.
Подключение скриптов и стилей фреймворка bootstarp
Открываем редактор кода, я пользуюсь редактором notepad ++. Делаем заготовку html страницы с помощью тегов.
<html> <head> <title>Модальное окно</title> </head> <body> </body> </html>
После чего подключаем два файла стилей css и два файла скриптов JS, получаем файл вида:
<html> <head> <link rel="stylesheet" target="_blank" rel="nofollow" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-beta.2/css/bootstrap.min.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.6/umd/popper.min.js"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-beta.2/js/bootstrap.min.js"></script> <title>Модальное окно</title> </head> <body> </body> </html>
По желанию файлы можно скачать и подключить локально.
Довольно часто модальные окна bootstrap не работают по причине не достаточного количества подключенных скриптов и стилей, или их не правильного подключения.
Как видите, в нашем примере используется bootstrap версии 4.
Вызов модального окна bootstrap
Для создания модального окна вставим между тегами <body> </body> нашего документа следующий код:
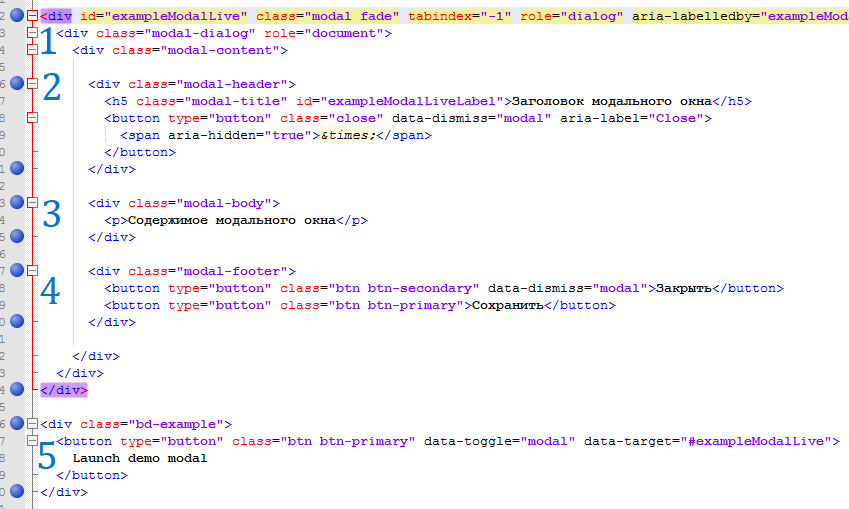
<div id="exampleModalLive" class="modal fade" tabindex="-1" role="dialog" aria-labelledby="exampleModalLiveLabel" aria-hidden="true"> <div class="modal-dialog" role="document"> <div class="modal-content"> <div class="modal-header"> <h5 class="modal-title" id="exampleModalLiveLabel">Заголовок модального окна</h5> <button type="button" class="close" data-dismiss="modal" aria-label="Close"> <span aria-hidden="true">×</span> </button> </div> <div class="modal-body"> <p>Содержимое модального окна</p> </div> <div class="modal-footer"> <button type="button" class="btn btn-secondary" data-dismiss="modal">Закрыть</button> <button type="button" class="btn btn-primary">Сохранить</button> </div> </div> </div> </div>
Кнопка вызова модального окна
В данном примере для вызова модального окна я использую кнопку, но вы можете использовать как кнопку, так и ссылку. Код, вызова:
<div class="bd-example"> <button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModalLive"> Открыть модальное окно </button> </div>
Финальный код модального окна на bootstrap
<html> <head> <link href="css/bootstrap.min.css" rel="stylesheet"> <link rel="stylesheet" target="_blank" rel="nofollow" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-beta.2/css/bootstrap.min.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.6/umd/popper.min.js"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-beta.2/js/bootstrap.min.js"></script> <title>Модальное окно</title> </head> <body> <div id="exampleModalLive" class="modal fade" tabindex="-1" role="dialog" aria-labelledby="exampleModalLiveLabel" aria-hidden="true"> <div class="modal-dialog" role="document"> <div class="modal-content"> <div class="modal-header"> <h5 class="modal-title" id="exampleModalLiveLabel">Заголовок модального окна</h5> <button type="button" class="close" data-dismiss="modal" aria-label="Close"> <span aria-hidden="true">×</span> </button> </div> <div class="modal-body"> <p>Содержимое модального окна</p> </div> <div class="modal-footer"> <button type="button" class="btn btn-secondary" data-dismiss="modal">Закрыть</button> <button type="button" class="btn btn-primary">Сохранить</button> </div> </div> </div> </div> <div class="bd-example"> <button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModalLive"> Открыть модальное окно </button> </div> </body> </html>
Вызов модального окна с помощью ссылки
Для вызова модального окна bootstrap по ссылке измените кнопку на ссылку.
<div class="bd-example"> <a href="/" data-toggle="modal" data-target="#exampleModalLive"> Открыть модальное окно </a> </div>
Разбор кода модального окна:
В модальном окне можно выделить 5 основных элементов:
- Главный блок,
- Блок заголовка,
- Блок содержимого,
- Подвал окна,
- Кнопка (или ссылка) вызова окна.
Примечания:
- В компоненте modal фреймворка вызов нескольких модальных окон не поддерживается.
- Закрыть модальное окно bootstrap можно с помощью элемента управления (кнопки закрыть) или перезагрузив страницу.
- Для модификаций окна (bootstrap модальное окно по центру экрана, bootstrap модальное окно на весь экран, изменить размер модального окна на bootstrap) стили необходимо подключать локально и править их. Если кому-то интересно, пишите об этом в комментариях, опишу данные процессы.
Вставка объектов в модальное окно bootstrap
Изображение в модальном окне bootstrap: изображение вставляется, как и в любой другой код, с помощью тега img, думаю тут все понятно.
Видео в модальном окне bootstrap
Видео вставляется в модальное окно bootstrap так же, как и в другой html код. Рассмотрим пример вставки в модальное окно видео ролика с YouTube.
<html> <head> <link href="css/bootstrap.min.css" rel="stylesheet"> <link rel="stylesheet" target="_blank" rel="nofollow" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-beta.2/css/bootstrap.min.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.6/umd/popper.min.js"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-beta.2/js/bootstrap.min.js"></script> <title>Модальное окно</title> </head> <body> <div id="exampleModalLive" class="modal fade" tabindex="-1" role="dialog" aria-labelledby="exampleModalLiveLabel" aria-hidden="true"> <div class="modal-dialog" role="document"> <div class="modal-content"> <div class="modal-header"> <h5 class="modal-title" id="exampleModalLiveLabel">Заголовок модального окна</h5> <button type="button" class="close" data-dismiss="modal" aria-label="Close"> <span aria-hidden="true">×</span> </button> </div> <div class="modal-body"> <iframe width="100%"" height="400px" src="https://www.youtube.com/embed/EgImRV_h4dc" frameborder="0" gesture="media" allow="encrypted-media" allowfullscreen></iframe> </div> <div class="modal-footer"> <button type="button" class="btn btn-secondary" data-dismiss="modal">Закрыть</button> <button type="button" class="btn btn-primary">Сохранить</button> </div> </div> </div> </div> <div class="bd-example"> <a href="/" data-toggle="modal" data-target="#exampleModalLive"> Открыть модальное окно </a> </div> </body> </html>
Галерея bootstrap в модальном окне
Слайдер или карусель изображений – это стандартный скрипт фреймворка bootstrap, интеграция с модальным окном происходит довольно просто. В следующем примере убедимся в этом.
<html> <head> <link href="css/bootstrap.min.css" rel="stylesheet"> <link rel="stylesheet" target="_blank" rel="nofollow" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-beta.2/css/bootstrap.min.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.6/umd/popper.min.js"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-beta.2/js/bootstrap.min.js"></script> <title>Модальное окно</title> </head> <body> <div id="exampleModalLive" class="modal fade" tabindex="-1" role="dialog" aria-labelledby="exampleModalLiveLabel" aria-hidden="true"> <div class="modal-dialog" role="document"> <div class="modal-content"> <div class="modal-header"> <h5 class="modal-title" id="exampleModalLiveLabel">Заголовок модального окна</h5> <button type="button" class="close" data-dismiss="modal" aria-label="Close"> <span aria-hidden="true">×</span> </button> </div> <div class="modal-body"> <div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel"> <ol class="carousel-indicators"> <li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li> <li data-target="#carouselExampleIndicators" data-slide-to="1"></li> <li data-target="#carouselExampleIndicators" data-slide-to="2"></li> </ol> <div class="carousel-inner" role="listbox"> <div class="carousel-item active"> <img class="d-block img-fluid" src="/wp-content/uploads/2017/09/interfeis-redactora-notepad.png" alt="Первый слайд"> </div> <div class="carousel-item"> <img class="d-block img-fluid" src="/wp-content/uploads/2018/01/modalnoe-okno-bootstrap-300x132.png"lt="Второй слайд"> </div> <div class="carousel-item"> <img class="d-block img-fluid" src="/wp-content/uploads/2017/12/krasnoukhaua-cherepaha-300x225.jpg" alt="Третий слайд"> </div> </div> <a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev"> <span class="carousel-control-prev-icon" aria-hidden="true"></span> <span class="sr-only">Previous</span> </a> <a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next"> <span class="carousel-control-next-icon" aria-hidden="true"></span> <span class="sr-only">Next</span> </a> </div> </div> <div class="modal-footer"> <button type="button" class="btn btn-secondary" data-dismiss="modal">Закрыть</button> <button type="button" class="btn btn-primary">Сохранить</button> </div> </div> </div> </div> <div class="bd-example"> <a href="/" data-toggle="modal" data-target="#exampleModalLive"> Открыть модальное окно </a> </div> </body> </html>




Кое-что помогло, но не все… (((